
- #CUSTOM HTML5 PLAYER HOW TO#
- #CUSTOM HTML5 PLAYER FULL#
- #CUSTOM HTML5 PLAYER ANDROID#
- #CUSTOM HTML5 PLAYER SOFTWARE#
- #CUSTOM HTML5 PLAYER MAC#
#CUSTOM HTML5 PLAYER FULL#
Note that the URL for the content attribute should be an absolute URL with the full path to the image. (OTS players such as JW Player can dynamically replace targets with customized markup.) Also, if a single piece of video is the primary content of a page, you can add OpenGraph markup to the section of your HTML page indicating a poster frame, such as: For this reason, regardless of your approach of inserting a video player on a web page, I recommend including a static tag wherever video is displayed. Poster frames can also improve your video’s metadata for search engines. JW Player 6 refers to the poster frame as an image property in the initial setup call: Off-the-shelf web video players will differ in their JavaScript APIs for specifying a poster frame.
#CUSTOM HTML5 PLAYER MAC#
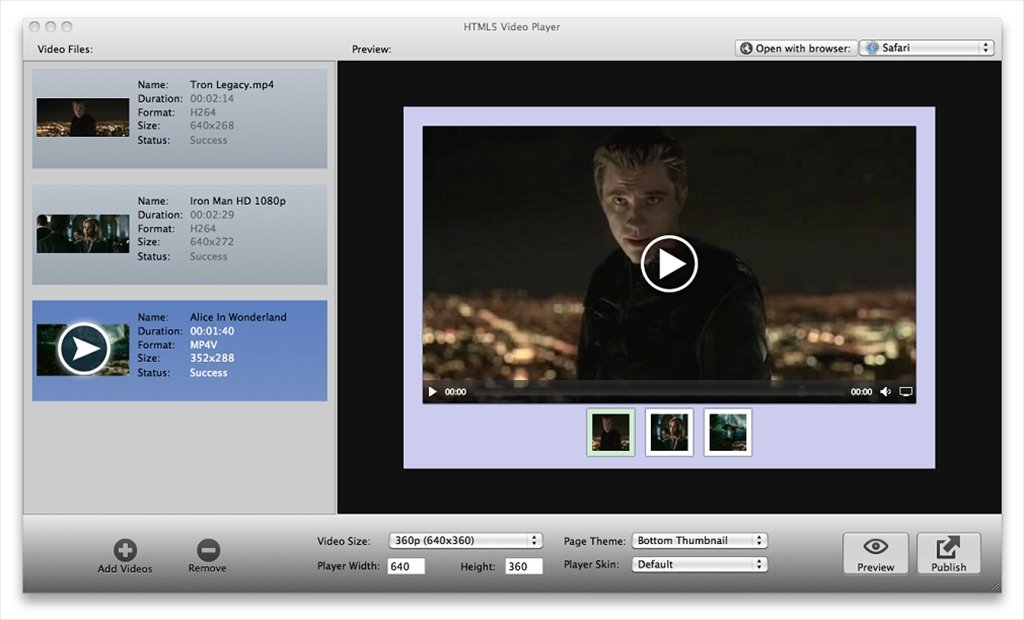
Figure 1 shows how the native video player of Apple Safari Mac 6.1.1 displays a poster frame. If your preferred approach to implement a video player is the use of a static tag, you can specify the image in the poster attribute. When the user clicks the play button, the poster frame disappears and the video begins to play. The default behavior of the poster frame is consistent across all browsers in that the image is displayed on initial page load. Typical formats for poster images include JPEG and PNG, although you can also use a GIF or SVG. HTML5’s tag supports a poster attribute, which enables you to display any browser-compatible graphic as an initial preview or representation of your video clip (Figure 1).Īn example of a simple poster frame, something lacking from most web videos but easily delivered via an HTML5 player. Many videos on the web do not include a simple poster frame, or a still image from the video clip, to indicate to the viewer the nature of the content.


However, if you view the video in full screen mode, the browser will remove the overlay. For example, if you want to display a graphic on top of your video, the iPad’s Safari Mobile browser will display the overlay while you’re watching the video on the page.

#CUSTOM HTML5 PLAYER ANDROID#
Mobile browsers on tablets generally permit inline video playback with customized player interfaces and overlays, as do some newer Android browsers.
#CUSTOM HTML5 PLAYER SOFTWARE#
The only way around this current limitation is to build a native application for mobile deployment - but at the cost of building the software and deploying it to an app store. However, this negates the possibility of implementing any custom functionality in fullscreen mode. In one sense, this built-in functionality renders all browser-based video playback equal, from your content to your competitor’s content. (Inline playback is defined as playback within the web page region where the video is initialized.) When playing video in fullscreen, both smartphone and tablet screens usually play browser-based video with the native video playback “chrome” specific to the operating system or browser.įurther, on many smartphones, video will only play in fullscreen mode, with native chrome - on these platforms, there is no way to playback video inline, inside of a webpage. 1 factor to keep in mind with any HTML5 video experience is that mobile browsers, by and large, will not permit any customization while viewing in fullscreen mode. (You can find more information and examples related to my last article and this article at /players.) Limitations of Mobile Browsers While most of those players can be adapted with custom HTML, JavaScript, and CSS to accommodate all of the features discussed in this article, I picked JW Player 6 as the standard by which enhanced interactivity can be applied without requiring too much billable time from a web developer.

In the January/February issue of Streaming Media, I reviewed five off-the-shelf HTML5 video players. Thankfully, you don’t need to break the bank to turn a basic HTML5 video player into an enhanced playback experience that can meet your viewers’ expectations. Increasingly, though, your viewers expect to have a consistent playback experience, one that includes the options commonly found on social media video portals, such as Facebook or YouTube. If you just use the tag’s native controls, your video experience will likely vary depending on the browser. Today, most web-based video is delivered in basic “press play” experiences viewer controls tend to be limited to a play/pause button, a seek bar, and possibly a volume control.
#CUSTOM HTML5 PLAYER HOW TO#
In this article, you’ll learn how to go beyond basic video playback by adding playlists, chapter markers, poster frames, scrub bar thumbnails, and more. Slowly but surely, HTML5 browsers have come to enable rich video experiences.


 0 kommentar(er)
0 kommentar(er)
